[html/css] margin 속성 자세히 알아 보기(margin-top,margin-left, margin-bottom, margin-left 설정 방법)
2021. 3. 3. 13:32margin 입니다.
padding: 본문 내용과 border 사이의 여백
border : 선 (선 굵기를 다양하게 지정할 수 있으며, 선을 그리지 않을 수도 있음)
margin : border와 바깥과의 여백.
P-B-M 이라고 외워두시면 좋습니다.
어제 배운 border(선)와 바깥과의 여백을 margin이라고 하는데
오늘 배울 부분이 이 margin 속성 사용법입니다.

[margin 마진 위, 오른쪽, 아래, 왼쪽 따로 따로 지정하기]
*아래 지정값은 px, cm, %로도 지정할 수 있습니다*
*음수값도 지정 가능(예: -10px)
margin-top (상단 여백)
margin-right (오른쪽 여백)
margin-bottom (아래 여백)
margin-left (왼쪽 여백)
사용 예
table {
margin-top: 5px;
margin-right: 5px;
margin-bottom: 5px;
margin-left: 5px;
}
[4면 한꺼번에 margin 지정하기]
table {
margin: 5px 7px 3px 0px; (위, 오른쪽, 아래, 왼쪽 순임)
}
[4면이 모두 같을 때 margin 지정하기]
table {
margin: 5px;
}
[위, 오른쪽 & 왼쪽, 아래 margin 지정하기]
table {
margin: 5px 10px 0px:
}
[위 & 아래, 오른쪽 & 왼쪽 margin 지정하기]
table {
margin: 5px 10px;
}
[margin 자동 지정하기]
auto는 브라우저가 자동으로 계산 하는 값입니다.
table {
margin: auto 0; (위아래 값이 자동, 좌우가 0px임)
}
table {
margin-left: auto;
}
[연습하기]
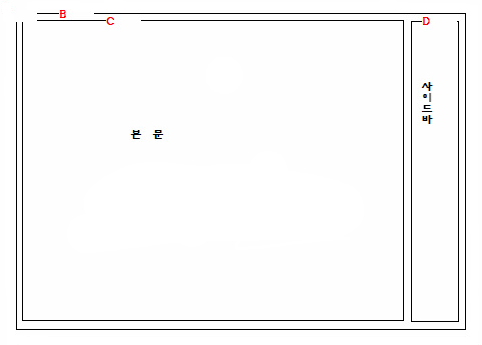
그럼 지금까지 배운 div 태그 float 속성 border 속성 margin 속성을 이용해 아래 레이아웃을 만들어 보겠습니다

html 작성
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="margin.css" />
</head>
<body>
<div id="b">
<div id="c">
본문입니다
</div>
<div id="d">
사이드바입니다
</div>
</div>
</body>
</html>margin.css로 저장
div#b
{
width:715px;
height: 400px;
border:1px solid red;
}
#c
{
width: 498px;
height: 388px;
float:left;
border:1px solid red;
margin: 5px 5px;
}
#d
{
width: 198px;
height: 388px;
float:right;
border:1px solid red;
margin:5px 5px 5px 0px;
}[주의] 전체 너비 계산 식: 본문 너비+사이드바 너비+padding+margin+border
[주의] IE8과 IE 이전 버전에서는 width 값에 padding과 border 값이 포함되어 있습니다.
이 문제를 해결하기 위해 <!DOCTYPE html>을 선언해 주어야 한다고 합니다!
실행 화면입니다

'PROGRAMING > HTML , CSS' 카테고리의 다른 글
| [html/css] border 속성 자세히 알아 보기(border-width, border-style, border-color 사용법) (0) | 2021.03.03 |
|---|---|
| [html/css] padding 속성 사용법(padding-right, padding-left, padding-top, padding-bottom) (0) | 2021.03.03 |
| [HTML,CSS] display:none 과 visibility:hidden 의 차이 (0) | 2021.03.03 |
| [HTML] Form 의 이해 (1) | 2021.02.23 |
| [HTML/CSS] Table 꾸미기 / 배경색 추가하기 (0) | 2021.02.23 |