[TISTORY] 꽃가루 떨어지는 효과 주기 (티스토리 배경 애니메이션효과)
2021. 3. 3. 11:11728x90
흐릿한 이미지는 클릭하면 확대 됩니다.
블로그 접속시, 버튼이나 공감 및 좋아요 버튼을 눌렀을 때 아래처럼 꽃가루가 떨어지게 효과를 적용해봄

1. 아래 js파일 다운
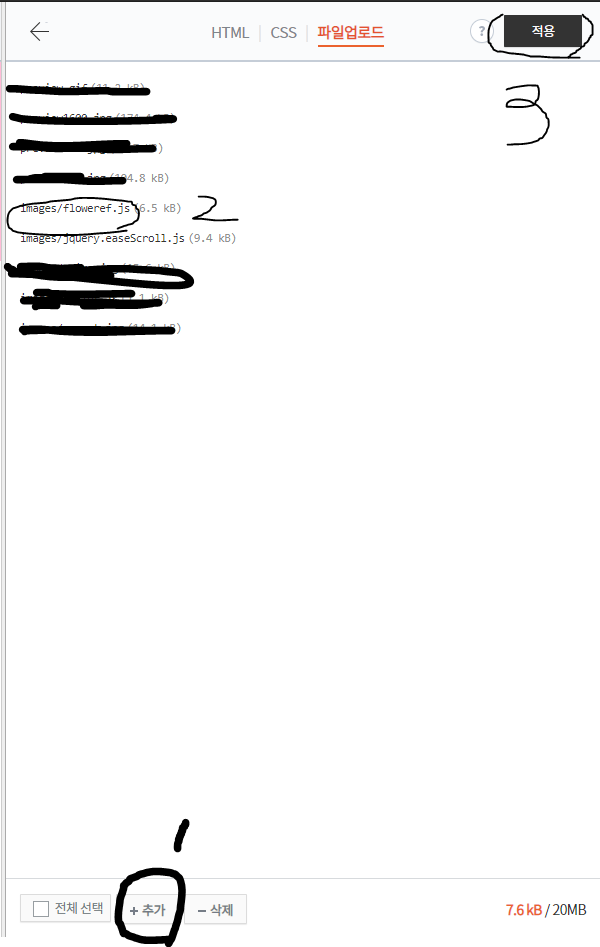
2. 블로그관리 - 꾸미기 - 스킨편집 - html편집 - 파일업로드 탭으로 이동해서 다운받은
js파일을 업로드 해준다.

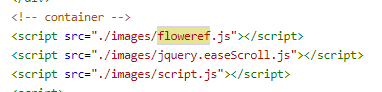
3. html탭으로 가서 body태그안<body></body> 안 아무데나(<script>안은 안됨!) 넣어준다 아래사진처럼.

3-1. html탭에 꽃시작,끝 버튼을 만들어준다 안보이게(위치도 차지하지않게)body태그안
나는 헤더안에 버튼을 만들어줌. 아래처럼. 아래 코드 그대로 복-붙
<!-- 헤더 -->
<header id="header">
<div style="display:none;">
<button class="canvasBtn" id="stopButton">꽃멈춤</button>
<button class="canvasBtn" id="startButton">꽃시작</button>
</div>
4. 꽃가루 세부 설정 부분(꽃가루 굵기 이런거) 위치 : 마찬가지로 body태그안 아래코드 그대로 복-붙
<!-- 꽃가루 세부설정 부분-->
<style>
canvas{z-index:10;
pointer-events:none;
position: fixed;
top: 0;
transform: scale(1.1);}
</style>
<canvas id="canvas"></canvas>
<!-- 꽃가루 세부설정 부분-->
이제 중요함.
5. 선택1 or 선택2 or 선택3(1,2번 둘다)
선택1. 블로그 접속시 뿌리게 하려면 (위치: body태그-script태그 안)
<script>
//블로그들어오면 자동 뿌리기
window.onload=function(){
$("#startButton").trigger("click");
setTimeout(function(){
$("#stopButton").trigger("click");
}, 6000);
}선택2. 버튼이나 좋아요 공감버튼을 눌렀을때 뿌리게하려면(요고는 본인의 공감,좋아요버튼태그의 클래스이름이나 아이값을 알아야함. 이부분은 검색해서 찾아주새요....설명귀찮....)
하지만.... 전 츤데레...라서 다알려드림!!
사진잘보고따라하세요.
1) 본인 블로그에 공감및 좋아요버튼을 찾는다

2) 키보드 F12를 눌러 관리자모드를 켜서 동그라미 부분을 누른다.

3) 마우스 커서가 바뀌면 공감버튼을 눌러 해당 태그를 관리자모드에 표시한다.
(무조건 공감버튼이 있는화면에서 눌러야함)
그리고 키보드에 컨트롤 +F(검색)을 눌러 좋아요나 공감을 타이핑쳐서 검색을 한다.(바로찾아짐)

4) 저의 좋아요버튼의 클래스이름은 ico_like 공감버튼의 클래스이름은 uoc-count
자 원하는 좋아요 공감 버튼태그의 클래스이름을 알았다면 다음은. 아래 코드를 마찬가지로
body태그 -script태그안에 넣어준다. 나는 구독버튼에도 걸어줌.
저는 선택1번 자동뿌리기 function 바로 밑에 아래 코드붙임.(바로아래붙일시 script태그 또 필요없음 반드시 지워주셈)
<script>
$(document).ready(function(){
//티스토리 좋아요 버튼클릭 이벤트
function reAction(){
$("#startButton").trigger("click");
setTimeout(function(){
$("#stopButton").trigger("click");
}, 6000);
}
$(".ico_like").on('click', function(){
reAction();
});
$(".uoc-count").on('click', function(){
reAction();
});
$(".btn_subscription").on('click', function(){
reAction();
});
});
저 6000이 꽃가루가 떨어지고 6초뒤에 자동으로 멈춘다는 뜻임.
1000이 1초라고 생각하셈(맘대로 설정) 아. 아까 저위에 세부설정도 맘대로 바꾸면서 맘대로꾸미셈.
선택3. 둘다.
아래코드 그대로 body태그안에 복-붙.
<script>
//블로그들어오면 자동 뿌리기
window.onload=function(){
$("#startButton").trigger("click");
setTimeout(function(){
$("#stopButton").trigger("click");
}, 6000);
}
$(document).ready(function(){
//티스토리 좋아요 버튼클릭 이벤트
function reAction(){
$("#startButton").trigger("click");
setTimeout(function(){
$("#stopButton").trigger("click");
}, 6000);
}
$(".ico_like").on('click', function(){
reAction();
});
$(".uoc-count").on('click', function(){
reAction();
});
$(".btn_subscription").on('click', function(){
reAction();
});
});
</script>끝났음
6. 꽃가루 잘떨어지나 구경
좋아요를 눌렀을때하고 블로그 접속시 둘다 떨어지는걸 확인할수있음

** 제 블로그 설정상 기능 확인은 PC에서만 가능합니다. IE에서는 지원 안되는 경우가 있음 **
이만^^
도움받은글 : kmkblog.tistory.com/292
728x90
'TISTORY' 카테고리의 다른 글
| [TISTORY] 가장 쉬운 글씨 체(폰트) 바꾸기(사이트추천) (0) | 2021.03.03 |
|---|---|
| [TISTORY] 마우스 포인터 바꾸기(컨트롤 + C, V가 뭔지 아는분은 5분안에 바꿈) (0) | 2021.03.03 |